
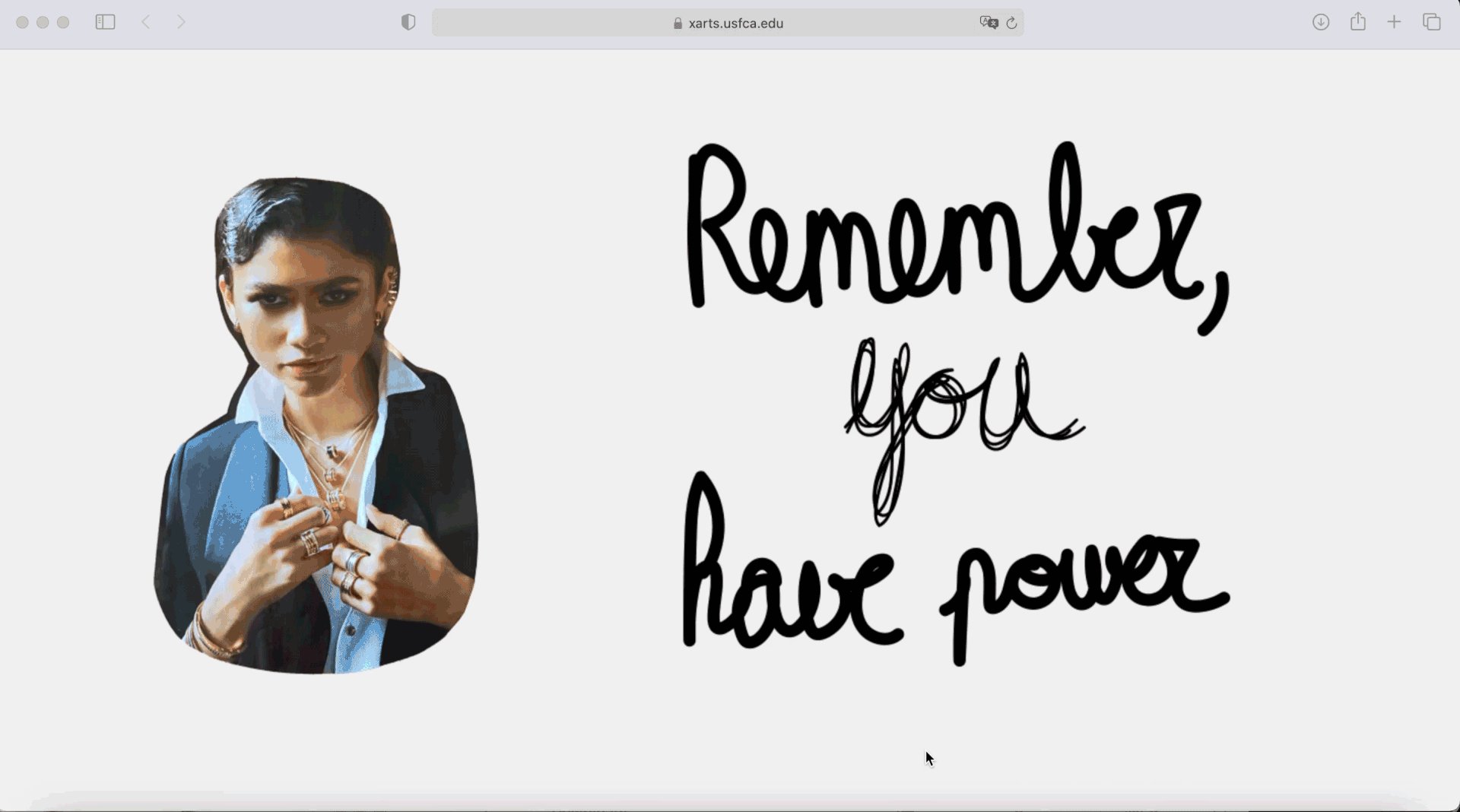
Remember, you have power
Página web, 2021
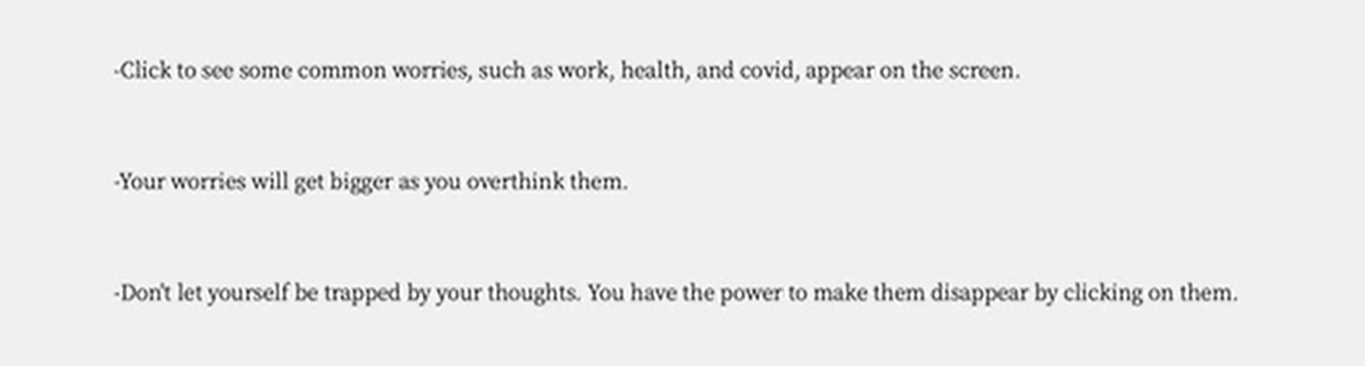
Remember, you have power es una página web que consta de tres partes, codificado en la biblioteca p5.js de JavaScript, que explora cómo los seres humanos pueden sentirse impotentes cuando quedan atrapados en un patrón de pensamiento negativo. Estas interacciones tienen el propósito de recordar al espectador que solo ellos tienen el poder para cambiar sus pensamientos, emociones, actitudes, acciones...
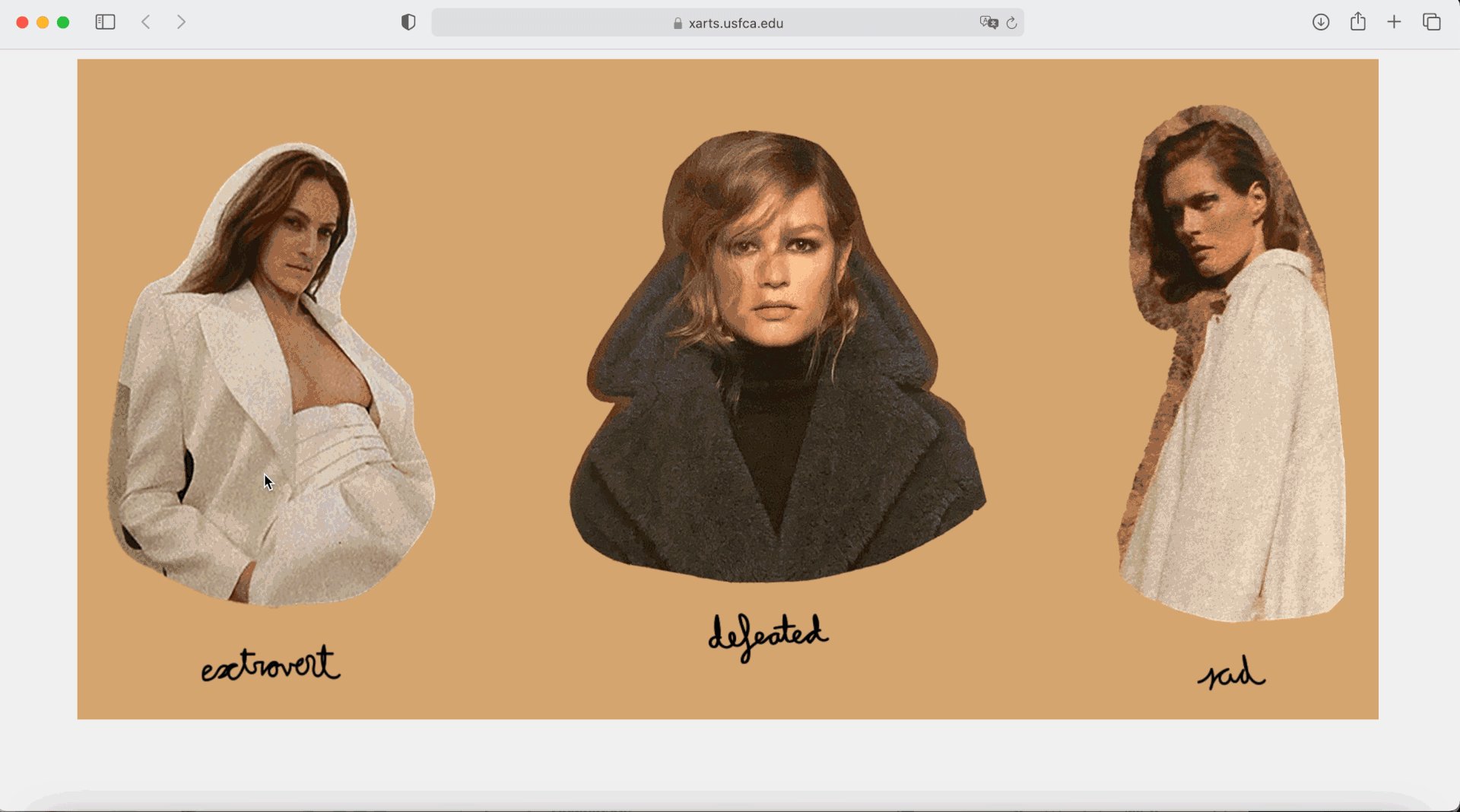
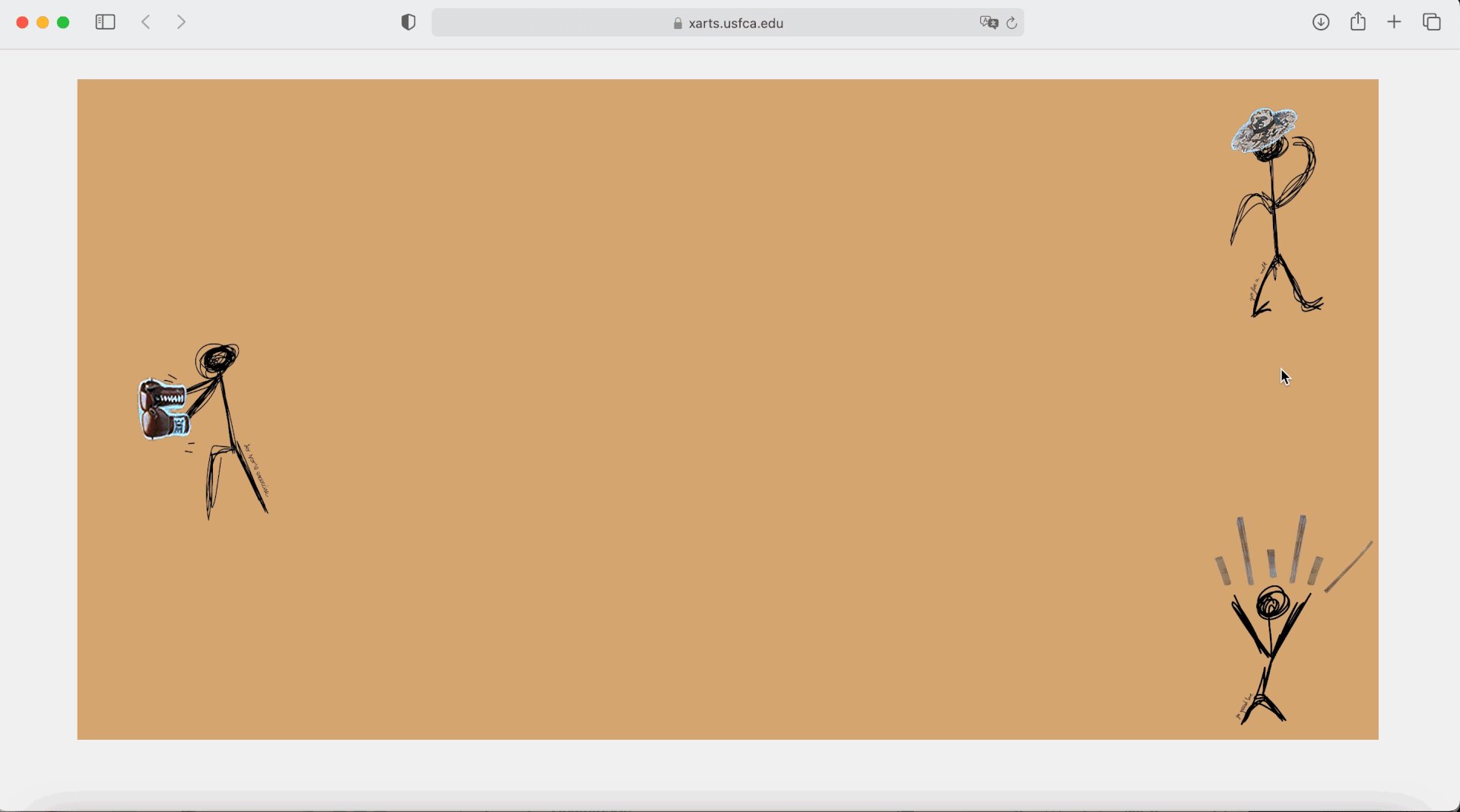
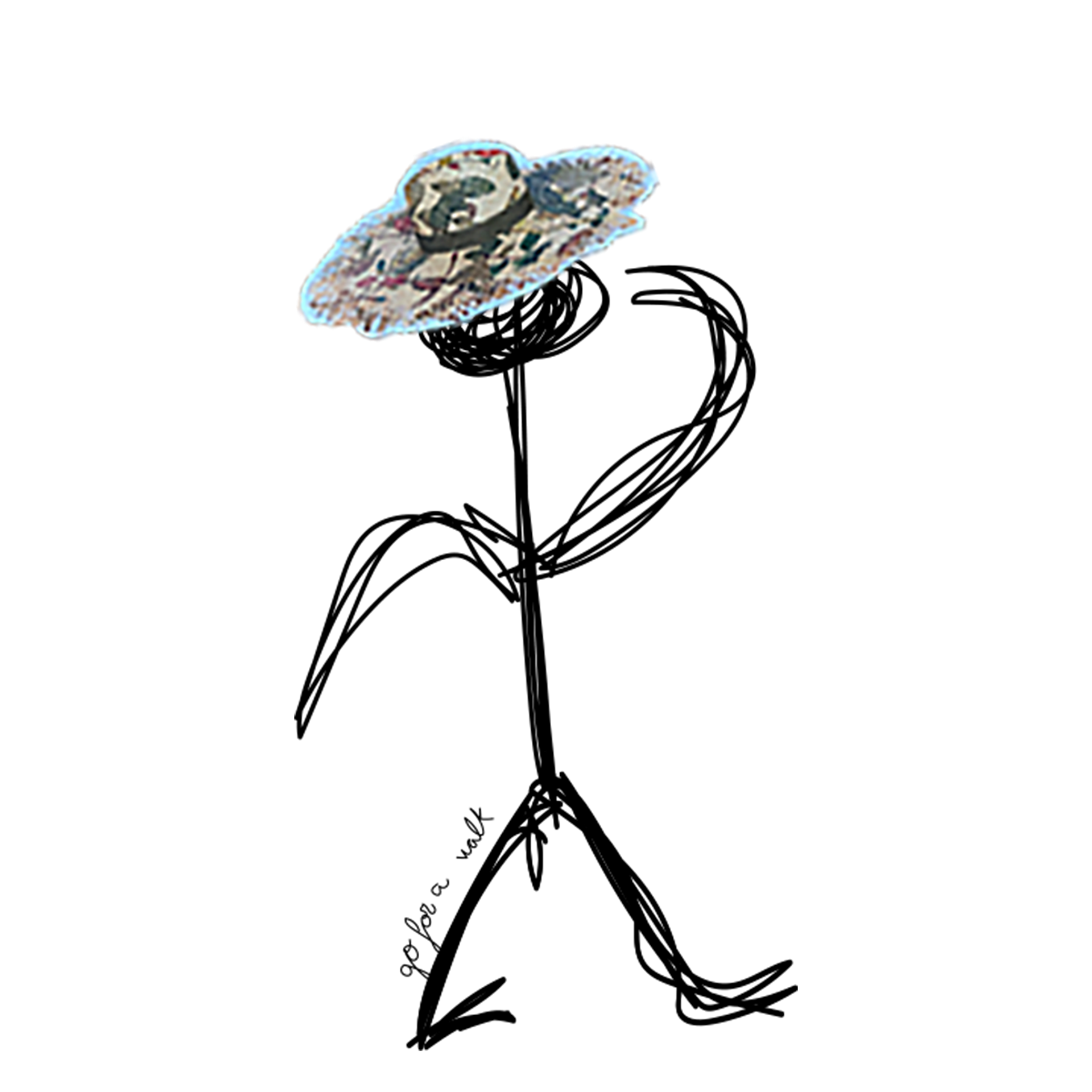
Remember, you have power utiliza recortes de revistas para representar la intensidad y rigidez del mundo, y dibujos garabateados para representar a los humanos como agentes que cambian dependiendo del entorno en el que se encuentran. Además, el color de fondo es un marrón claro que une estas dos realidades divergentes.
¿Hipótesis?
Los seres humanos a veces entramos en patrones de pensamientos negativos, de los cuales a veces es difícil salir y que solo nosotros mismos podemos tenemos el poder de modificarlos.
¿Por qué realicé el proyecto?
Realicé este proyecto porque quería dar un espacio de validación al usuario para que viese que tener pensamientos negativos es algo normal y natural, sobre todo cuando las circunstancias se nos complican como fue en la pandemia. No obstante, a través de la web no solo quería que los usuarios se sintieran acompañados en estos pensamientos, pero que fueran empoderados a cambiarlos al reflexionar de que está en sus manos el poder controlar sus pensamientos, emociones y acciones.
En este proyecto me enfoqué en la salud mental, ya que fue hecho durante la pandemia y estaba viendo como muchas personas estaban siendo impactadas de forma negativa y su salud mental perjudicada. Por eso quise hacer una web totalmente disruptiva a lo que solemos ver en las pantallas de los ordenadores, a las que tantas horas pasamos pegadas, donde se diera luz a este tema de forma natural y sin prejuicios, alejandolo de ser tratado como un tema tabú.
¿Cómo lo hice?
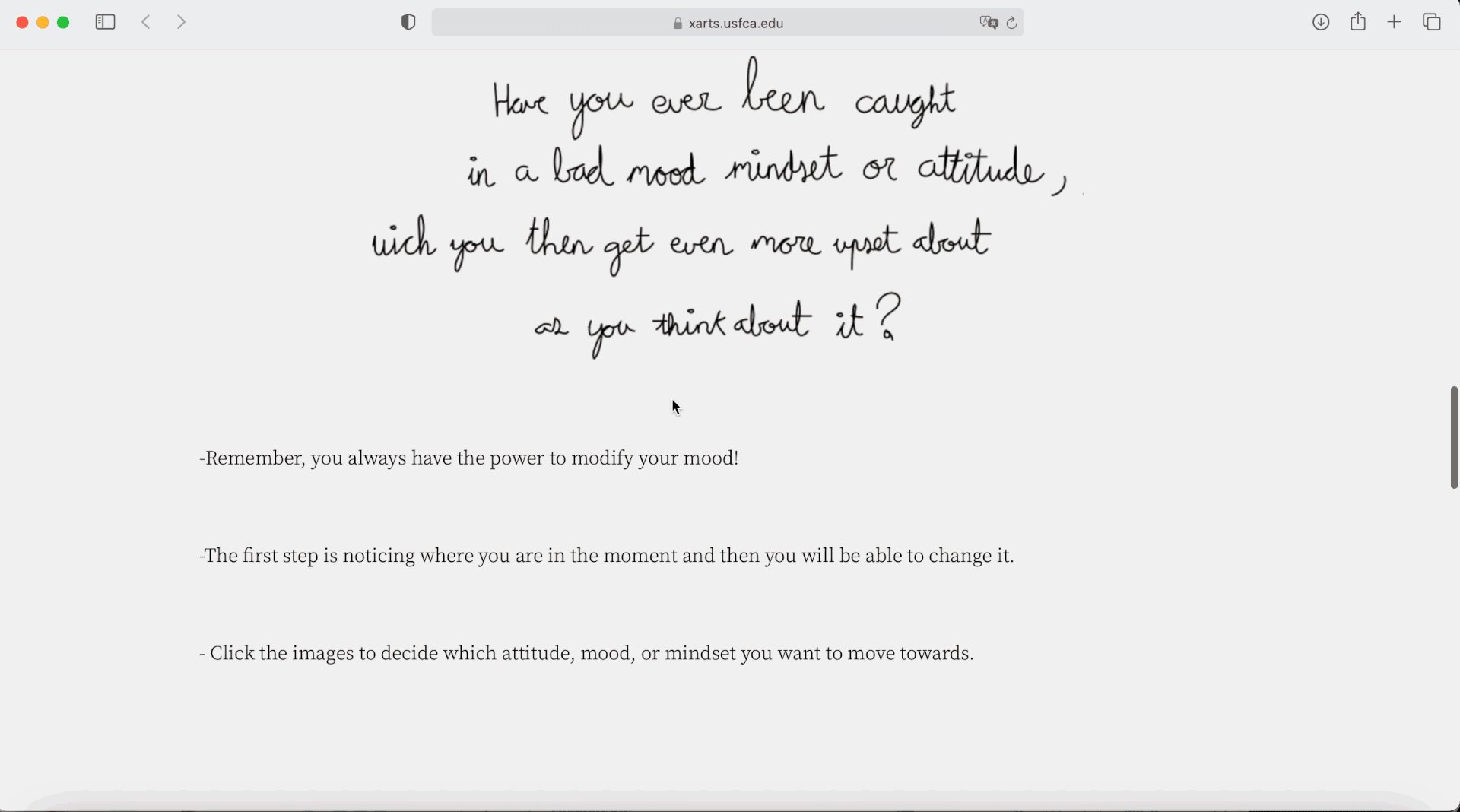
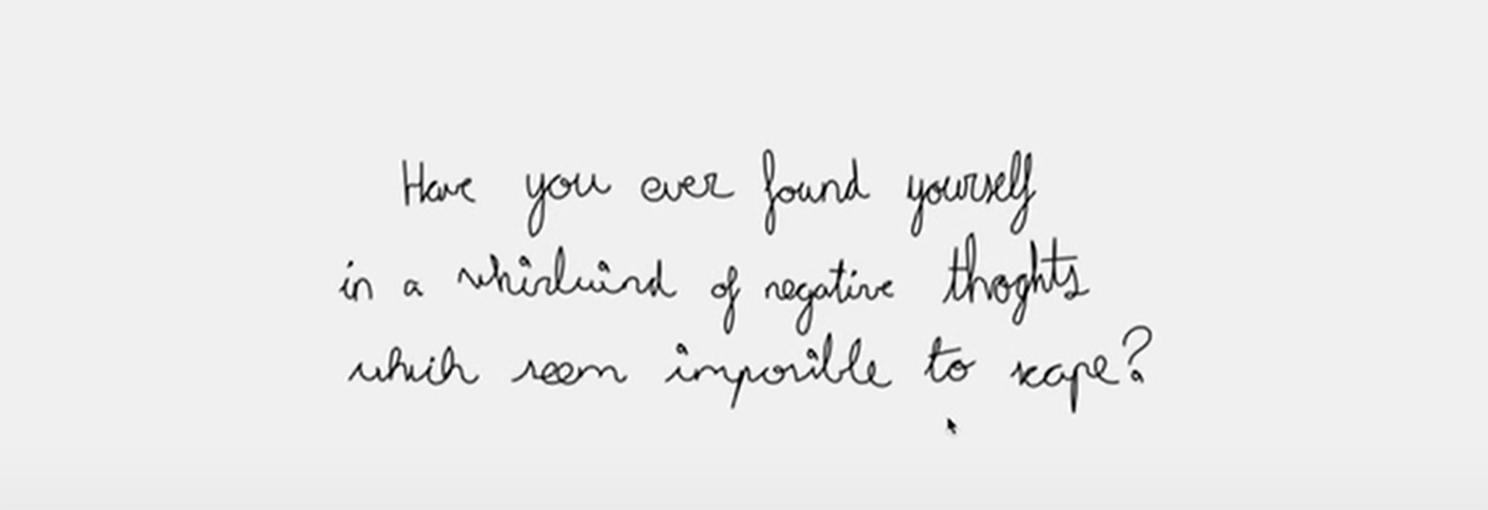
Para hacer este proyecto aprendí a programar HTML y CSS para poder hacer la estructura de la página web y darle un estilo visual. También usé código de la librería p5j.s, ya que quería que el usuario interactuara con elementos de la web y para ello tenía que animarlos. Decidí que el proyecto seguiría una estructura en la cual habría tres áreas de reflexión, cada una acompañada por una pregunta abierta escrita a mano, una posible respuesta a la pregunta e instrucciones a seguir para activar la animación que había debajo y la animación.


Con esta estructura lo que quería conseguir era potenciar una reflexión ante las preguntas acompañadas de un consejo a seguir centradas en el empoderamiento del usuario para que sea su propio agente de cambio. Las animaciones jugaban un papel muy importante en el proyecto, ya que no solo servían de apoyo visual, sino que al integrar la participación del usuario para ser activadas promovía al mismo ver en primera mano como ellos tenían el poder de iniciar un cambio.



Para que la página web transmitiera cercanía y se alejara lo máximo al estilo convencional de una pantalla, incluí elementos analógicos como recortes de revistas, párrafos escritos a mano y dibujos hechos en Illustrator. Además, estos elementos daban textura a la página web y se complementaban mutuamente para ser autoexplicativos.




¿Cuál fue el reto del proyecto?
El reto del proyecto realizado en plena pandemia era crear una página web que se alejara lo máximo del estilo convencional de una pantalla y que tratase sobre la salud mental. Con el fin de promover reflexiones personales y conversaciones para desterrar el tema tabú de necesitar ayuda psicológica.
¿Usuarios?
Los usuarios eran todas aquellas personas afectadas psicológicamente por la pandemia.
¿Metodología usada?
Seguí la metodología del doble diamante donde primero hice una reflexión e investigación de qué tipo de página web podría ser útil en el momento que estábamos viviendo el cual era la pandemia. Durante esta primera fase de descubrimiento llegué a la conclusión de que muchas personas estaban siendo afectadas psicológicamente y se sentían impotentes ante la situación. Por ello definí mi proyecto para qué se centrará en tratar el tema de la salud mental, enfocándolo desde el empoderamiento del usuario, independientemente de las condiciones en las que se encuentren.
Después empecé a diseñar la página web usando HTML y añadiendo CSS para ir añadiendo un estilo visual. También usé el código de la biblioteca p5.js para poder animar algunos de los elementos que añadí a la web para que fuera una experiencia más inmersiva e interactiva. Pase por muchas revisiones de código para que las interacciones funcionasen como yo las había ideado y por varias design critics que me llevaron a potenciar la mezcla de collage y dibujos para romper con la estética esperada de una página web y a acompañar los recortes de las imágenes con palabras para que se entendiese mejor lo que querían transmitir.


Tras añadir el feedback y perfeccionar el código, realice user testing con el prototipo para analizar qué funcionaba y que no de la página. Observé que algunos usuarios no tenían claro como activar la animación y por ello incluí unas instrucciones más directas en la versión final.



¿Cuáles fueron los resultados y los aprendizajes?
Los resultados fueron muy positivos, ya que la página lograba el objetivo y realmente transmitía empoderamiento hacia los usuarios. El aprendizaje que me lleve en este proyecto fue como realizar user testing con la web para ver cómo interactúa el usuario con la página y si estaban claras las indicaciones dadas. Además, también aprendí a incluir las observaciones sacadas en este proceso para mejorar el funcionamiento de la web.