MOO
Aplicación mobil, 2023
Moo es una aplicación móvil realizada en grupo que optimiza la gestión de papeleos en las mudanzas. La aplicación ayuda a saber qué documentos personales y de hogar necesitas, cómo y cuándo conseguirlos. También te avisa de cuando hay citas disponibles para conseguir tus papeles, qué papeles tienes pendientes por realizar y te los almacena de una forma organizada en la app.
La aplicación surgió tras investigar qué necesidades no estaban siendo cubiertas por los actuales servicios de mudanzas. La tipografía, las ilustraciones de la vaca y el uso del humor en el titulo, “Moo” porque es el sonido que hace la vaca escrito en inglés y deriva de la palabra mu-danza, hacen que la aplicación sea cercana y transmita tranquilidad y facilidad durante el proceso de traslado.
¿Por qué realizamos el proyecto?
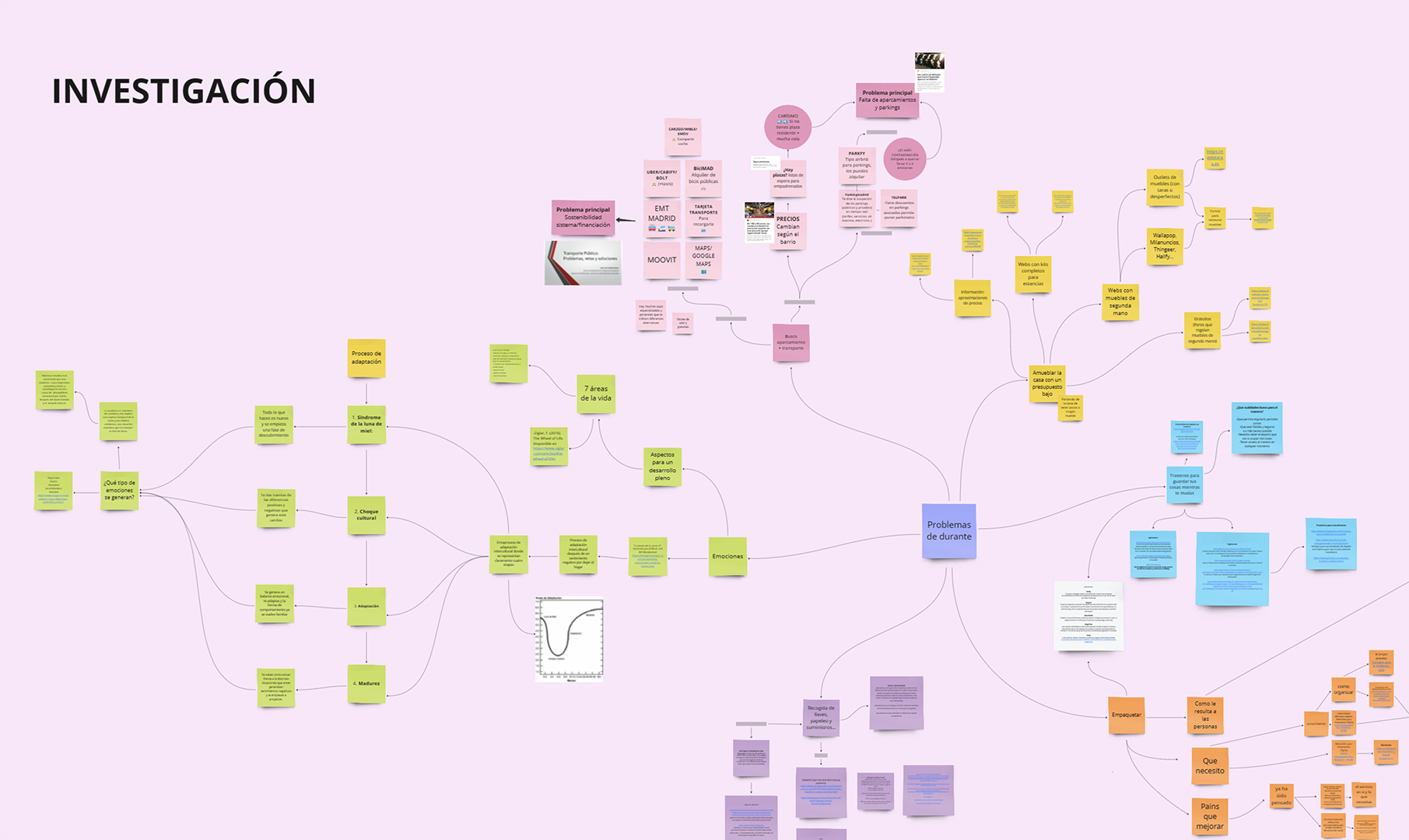
Según fuentes de segunda mano nos dimos cuenta de que aproximadamente 131.000 alumnos escogen Madrid como destino para realizar sus estudios. Es por esto que por medio de esta cifra empezamos a crear nuestro funnel de investigación y nos dimos cuenta de seis temas relevantes para empezar nuestra fase exploratoria, las cuales fueron: amueblar, papeleo, trasteros, aparcar y emociones. Así mismo, gracias a estos temas que logramos resaltar empezamos a generar diferentes hipótesis por medio de diferentes artefactos de investigación, empezando por la matriz de impacto-incertidumbre. Donde identificamos que el papeleo tenía un gran impacto y poca certidumbre, seguido por aparcamiento y emociones. Por ello decidimos hacer una app que facilitara el tema de los papeleos a los usuarios ante las mudanzas.


¿Cómo lo hicimos?
Lo hicimos un grupo de cinco personas siguiendo el método de trabajo lean y la metodología del doble diamante. Usamos herramientas Figma y Miro, aparte de herramientas analógicas como pósits y papel y lápices.
¿Cuál fue el reto del proyecto?
El reto del proyecto era crear algo que facilitase el proceso de las personas que se mudan a Madrid.
¿Usuarios?
Está pensada para personas que se mudan a Madrid o que se acaban de mudar, ya sean nacionales o internacionales.
¿Metodología usada?
Usamos la metodología del doble diamante donde empezamos realizando una investigación secundaria para ver qué era lo que más impacta a las personas cuando se mudaban y ver si los servicios actuales estaban cubriendo estas necesidades. De esta investigación sacamos seis temas, anteriormente mencionados, que tras ponerlos en una matriz de impacto certidumbre pudimos ver que el más relevante era el tema de los papeles. Por ello hicimos una investigación primaria online con la técnica de guerrilla para obtener feedback, acerca del papeleo, más específico en nuestras entrevistas.




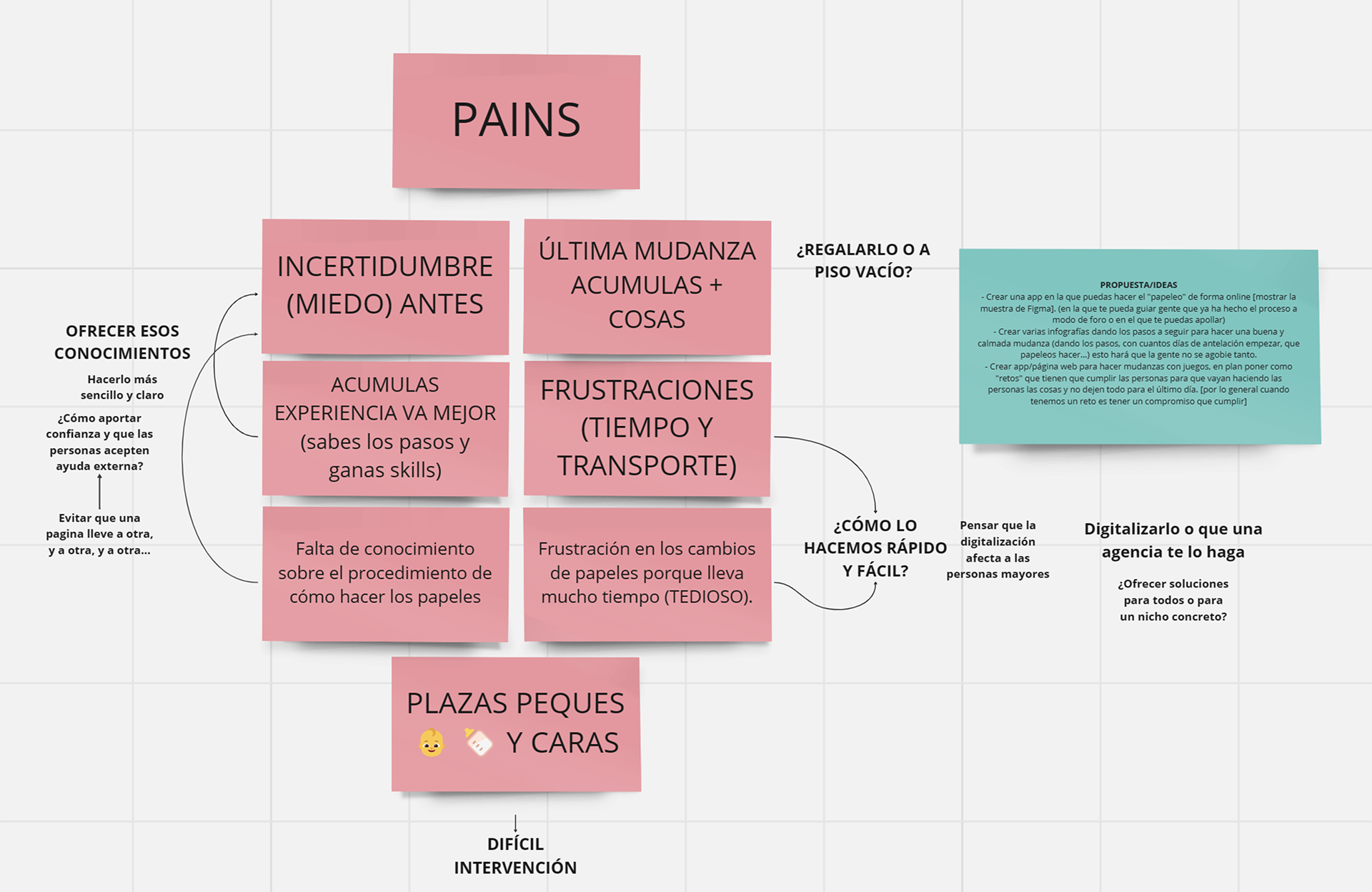
Tras las entrevistas volcamos toda la información obtenida y la analizamos. Para ello, organizamos la información haciendo clúster donde la separamos por temas relevantes como los pains, papeles, primeras mudanzas, diferencia entre primera mudanza y las posteriores y transporte. Después decidimos sacar pains de cada cluster para saber qué problemas había en cuanto a las mudanzas. Donde tuvimos varios descubrimientos como que los papeles eran un punto donde todos nuestros usuarios se sentían frustrados por falta de información y por cuánto tiempo se tardaba en conseguir citas, o como la primera mudanza causa más estrés porque hay más incertidumbre en el proceso la cual genera miedo.



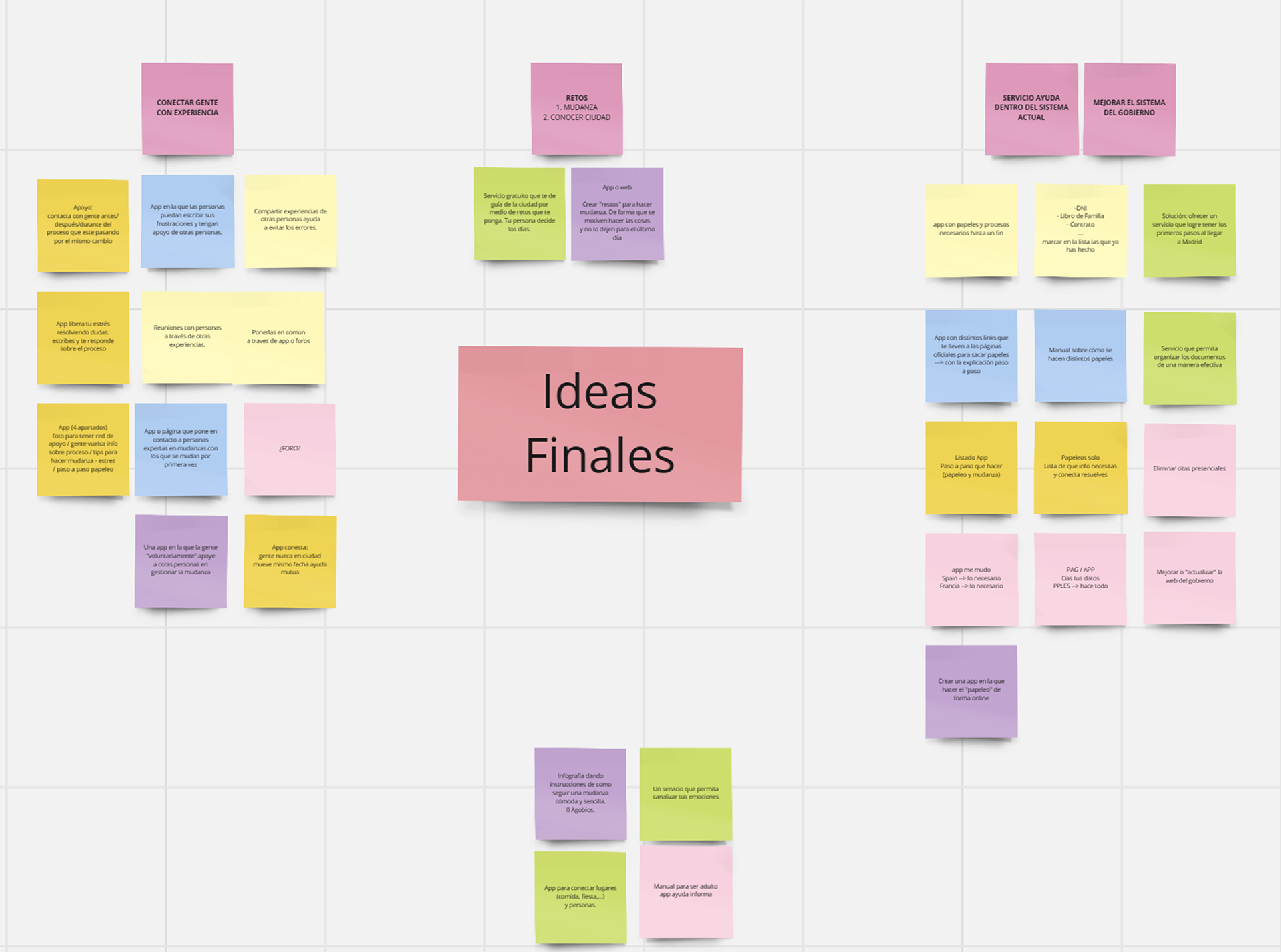
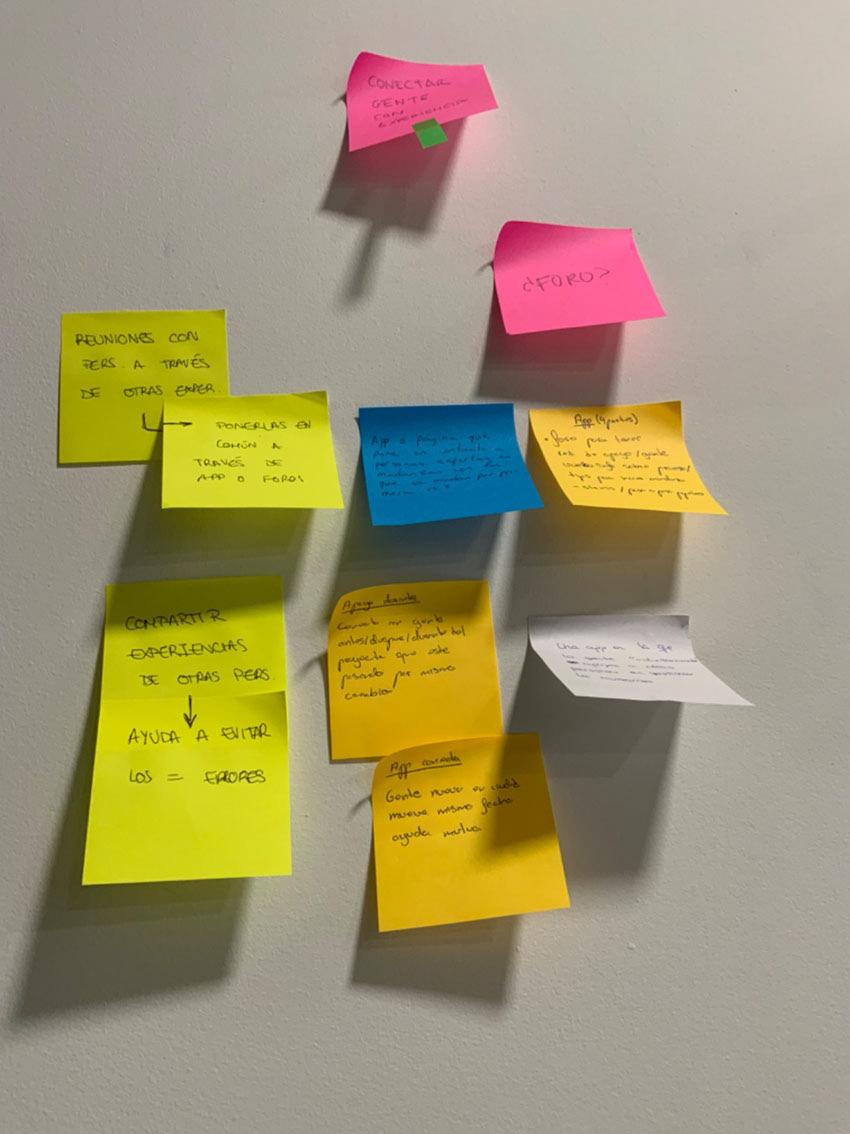
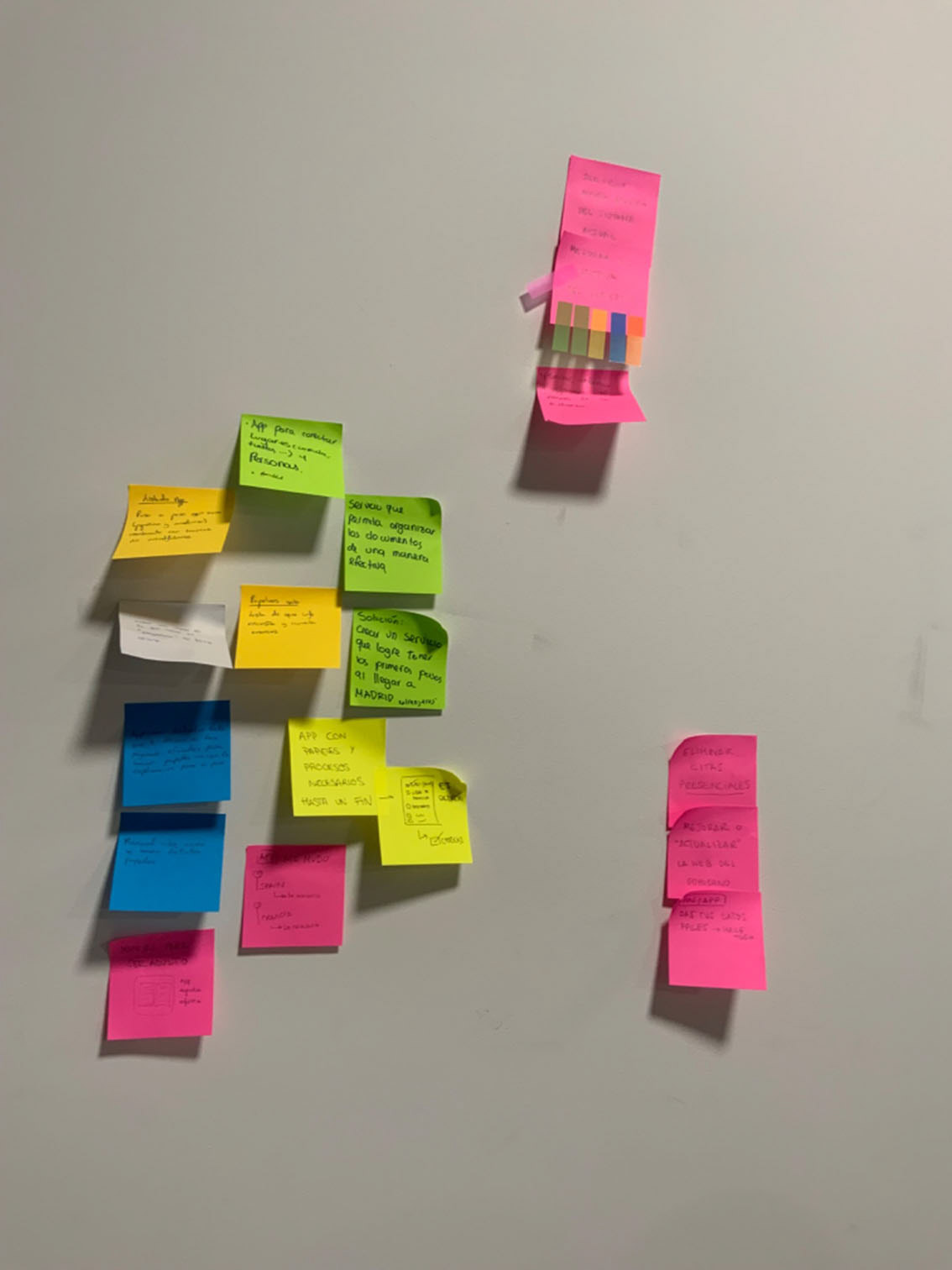
Una vez que entendimos y visualizamos la información, hicimos un brainstorming individual que duró diez minutos intentando generar el máximo números de ideas que después pusimos en común para valorarlas, complementarlas y agruparlas. La idea ganadora fue mejorar el servicio actual del gobierno para los papeles o crear un servicio complementario que mejorará la información para el usuario y la selección de citas y fue seleccionada gracias a un sistema de votación donde cada miembro del grupo recibió dos votos para usar en las ideas en las que quería llevar a cabo.



Luego conceptualizamos la idea donde acordamos que queríamos hacer una aplicación/web que ayude, optimice, informe y agilice el proceso a la hora de realizar el papeleo al mudarse a Madrid. Con el fin de eliminar el estrés que sienten los usuarios al no saber qué papeles necesitan y que los pudiesen tener siempre a mano, de manera fácil. Una vez decidido lo que queríamos desarrollar, nos centramos en el usuario. Lo primero que pensamos es para quién iría dirigida nuestra aplicación o web. Cuando ya tuvimos claro esto empezamos a crear nuestro user journey map fijándonos en las acciones, los needs and pains, los touch points, los sentimientos del usuario y por último las oportunidades.
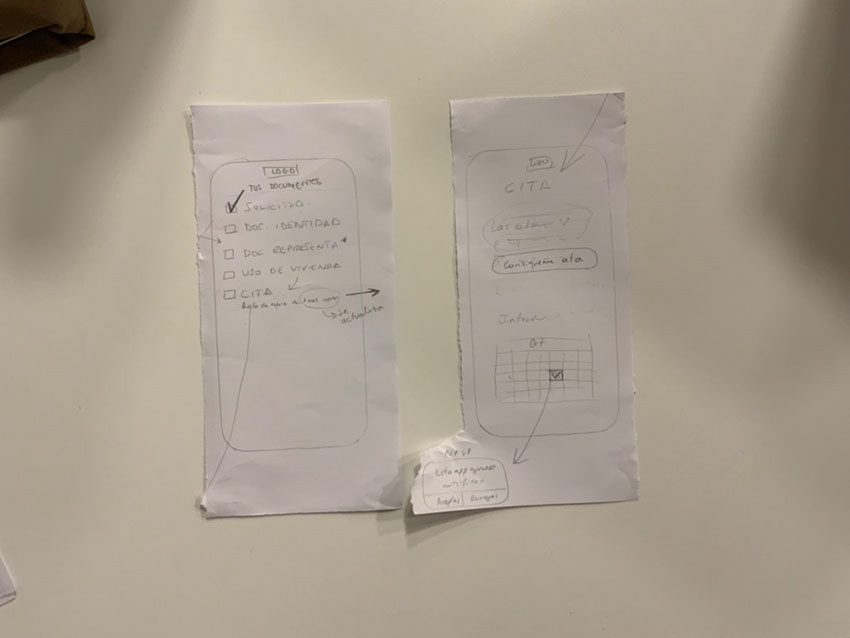
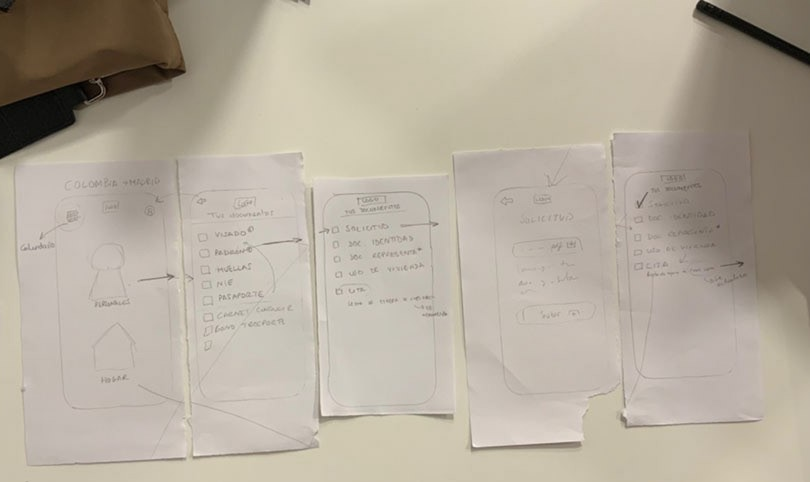
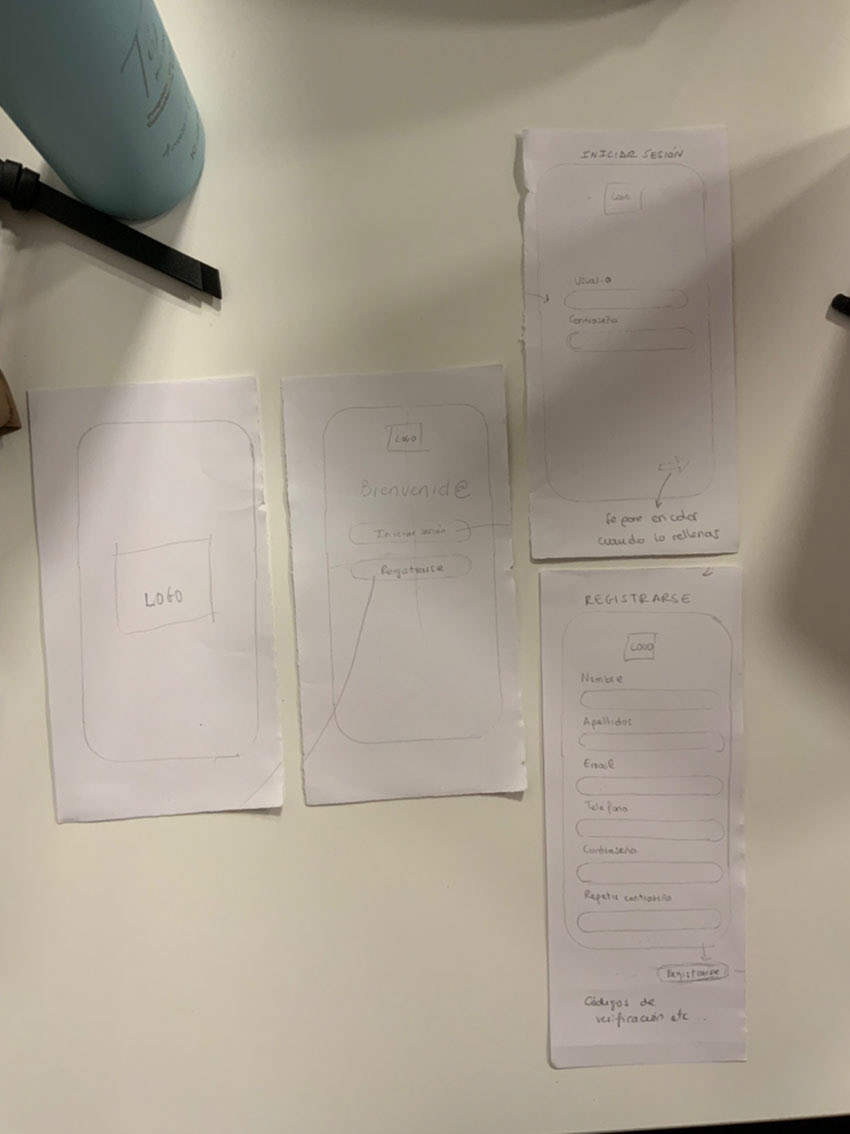
Finalmente, realizamos el prototipado que primero hicimos en papel y luego digitalizamos a Figma. Para este proceso decidimos que características tenía que tener nuestra app y acordamos que tenía que ante todo debía de ser sencilla para poder ayudar a los usuarios. También decidimos complementar la app con una tipografía juvenil y dinámica, una tipografía secundaria, lineal, sencilla para facilitar la lectura en pantalla y con animaciones de una vaca para darle un toque de humor.




¿Cuáles fueron los resultados y los aprendizajes?
Los resultados fueron muy buenos, ya que una vez presentada la propuesta, los alumnos que se acababan de mudar a Madrid querían poder usarla de inmediato, porque les solucionaba un problema para el cual aún no había ningún servicio creado. También las profesoras de UDIT lo vieron como una aplicación muy buena que querían incluir en herramientas que dar a los alumnos del curso que viene para hacerles el traslado por estudios más sencillo.
Durante el proceso aprendimos que el volcado y análisis de la información es esencial en el proceso de diseño para poder entenderla y sacar conclusiones. Además, nos fue muy útil hacer el brainstorming por separado y luego ponerlo en común, ya que vimos como nuestra propuesta de ideas coincidía y podríamos agruparlas para complementar y formar una idea más completa.
AⱯA
Aplicación mobil, 2024
AⱯA es un servicio que ofrece lecciones dinámicas para implementar reglas de accesibilidad digital, ayudando a los diseñadores a crear productos accesibles desde el inicio de su proceso creativo. La plataforma incluye herramientas clave como artículos informativos, un corrector de accesibilidad con IA, un espacio para reclutar testers con discapacidades y checklists de normativas. Surge como respuesta a la entrada en vigor del Acta Europea de Accesibilidad en 2025, que exigirá el cumplimiento de las pautas AA de la WCAG para todos los servicios públicos y privados.
Además, AⱯA empodera a los diseñadores no solo para cumplir con la normativa actual, sino también para prepararse de cara al futuro, enseñando pautas AAA que van más allá de los requisitos mínimos. El enfoque de la aplicación incluye directrices para discapacidades menos visibles, como el autismo o la neurodivergencia, asegurando que los diseñadores creen productos digitales inclusivos y accesibles para todos.
¿Por qué realizé el proyecto?
La accesibilidad digital ha cobrado una importancia creciente debido a la entrada en vigor del Acta Europea de Accesibilidad en junio de 2025. Esta normativa exigirá que todos los servicios tanto públicos como privados cumplan con las pautas AA de la WCAG para evitar sanciones. En este contexto, surgió la oportunidad de desarrollar este proyecto: explorar cómo servicios digitales pueden mejorar la accesibilidad de sus productos para satisfacer las necesidades de todos sus clientes. De esta manera, podrán llegar a una audiencia más amplia y, en consecuencia, aumentar el negocio, los beneficios y reducir costos por auditorías de accesibilidad externas.
¿Cómo lo hice?
Utilicé la metodología del Doble Diamante para investigar cómo ING, uno de los bancos más reconocidos por su accesibilidad digital, estaba implementando las nuevas normativas. Mi objetivo era identificar los principales desafíos que enfrentaban los diseñadores al aplicar estas regulaciones. Para ello, combiné herramientas digitales como Figma y Miro con enfoques más analógicos, como el uso de post-its y bocetos en papel, logrando una comprensión profunda y visual de los pain points clave.
¿Cuál fue el reto del proyecto?
El mayor desafío del proyecto consistió en transformar el complejo y amplio mundo de la accesibilidad en una experiencia accesible y comprensible. El objetivo fue gamificar este conocimiento, facilitando su asimilación y retención para los usuarios finales. Así, los diseñadores podrían incorporar las pautas de accesibilidad desde el inicio de su proceso creativo, fomentando un diseño más inclusivo.
¿Usuarios?
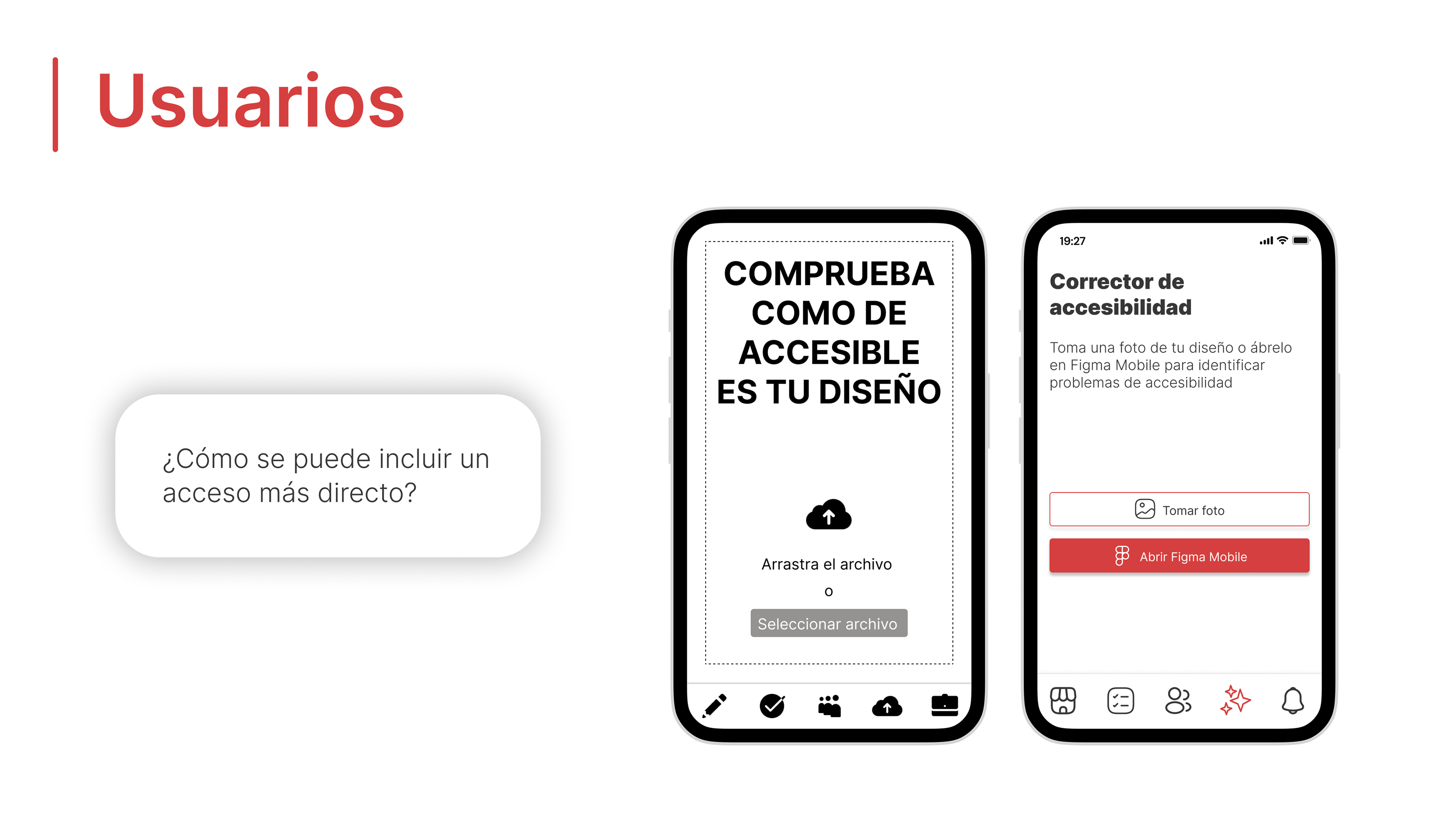
Los usuarios son diseñadores que desean aprender o fortalecer su comprensión sobre las últimas pautas de accesibilidad. La app está diseñada para empoderarles, proporcionándoles las herramientas necesarias para implementar estas normas de manera efectiva en sus proyectos, todo mientras se divierten y se involucran en un aprendizaje interactivo. En este proyecto estuvieron involucrados en el proceso de diseño desde el principio, ya que se les presentaron prototipos iniciales para obtener feedback e integrarlo en los diseños finales.


Se llevó a cabo una primera ronda de iteración en la que se presentó el prototipo a diseñadores UX de ING, quienes ofrecieron comentarios sobre la estructura de la barra de herramientas y cómo facilitar la subida de archivos en una de las funciones de la app.


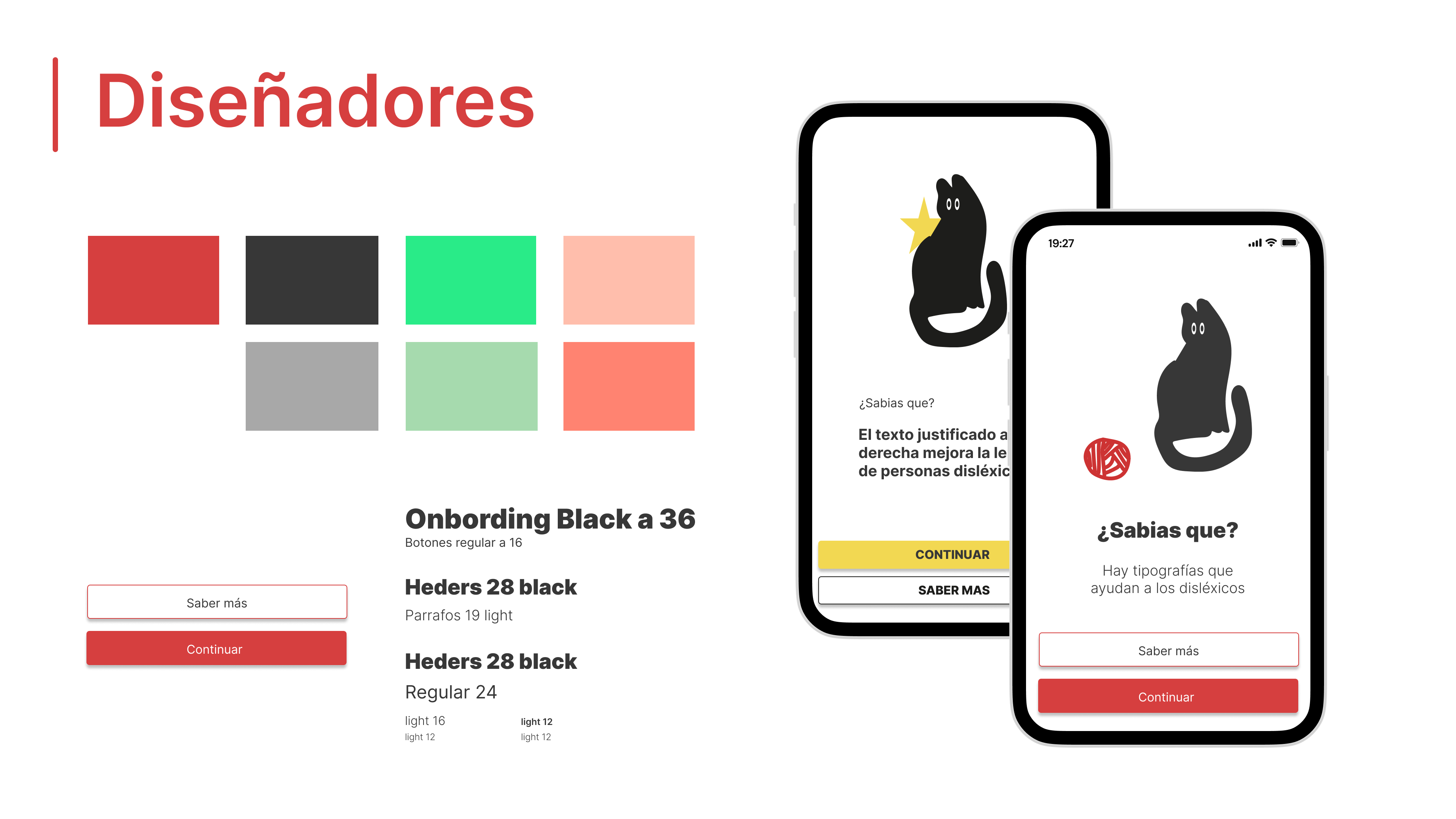
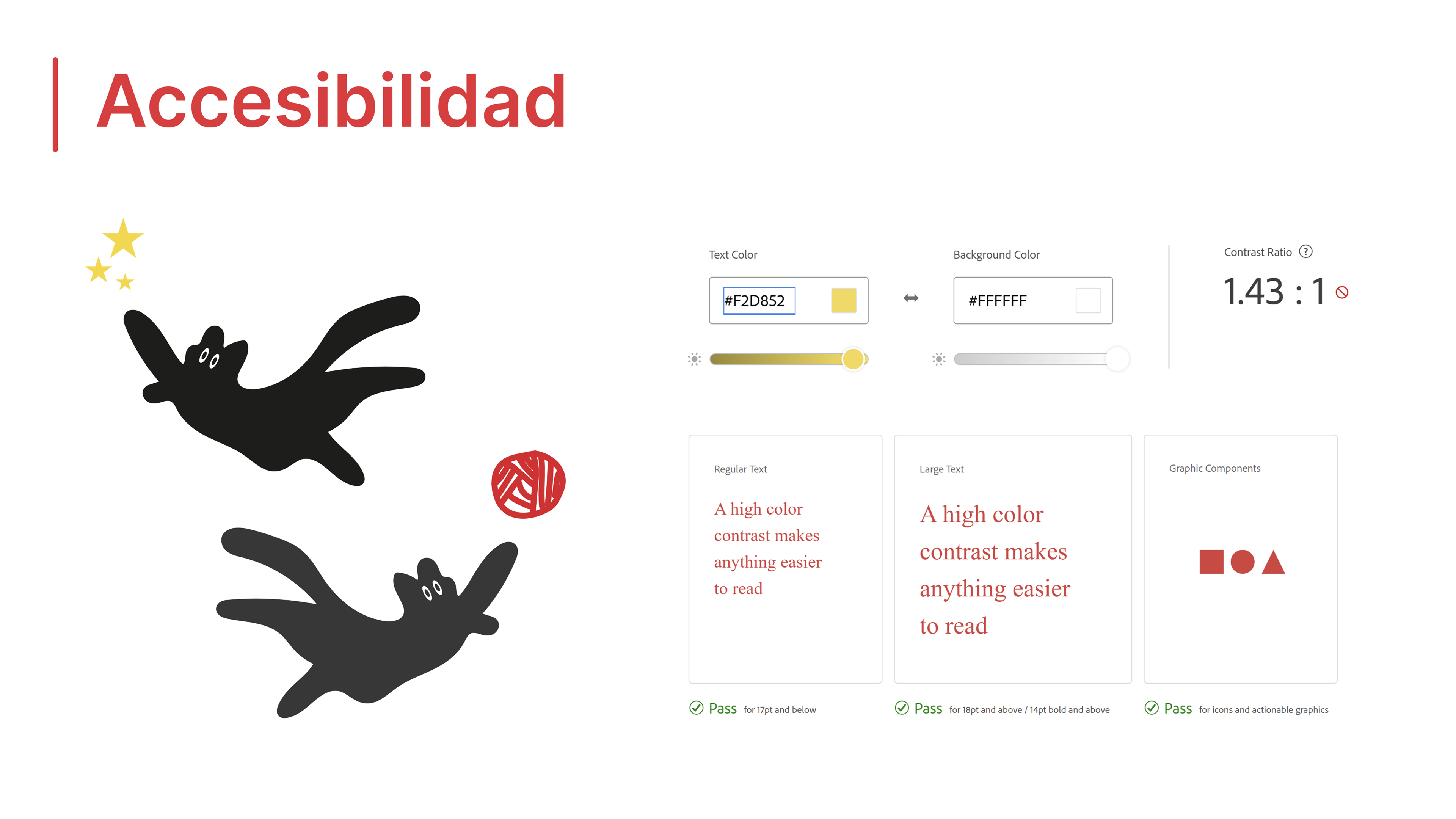
Posteriormente, se realizó una segunda ronda de iteraciones, en la que el prototipo mejorado con estos comentarios fue presentado a otros diseñadores para obtener feedback sobre los aspectos visuales. En esta fase, se tomó en cuenta la accesibilidad para asegurar que el juego fuera inclusivo y accesible para todos los usuarios.
¿Metodología usada?
Utilicé la metodología del doble diamante, comenzando con una investigación secundaria para formular una definición precisa de discapacidad, mapear que medidas se están exigiendo, identificar como bancos y otros actores las están implemantando con ayuda de un benchmark, y analizar cómo la IA está aportando en el ámbito de la accesibilidad. A partir de esta investigación inicial, decidí enfocar mi proyecto en discapacidades menos visibles, como la accesibilidad neurodivergente, y explorar su implementación en espacios no digitales, como los centros de atención telefónica.
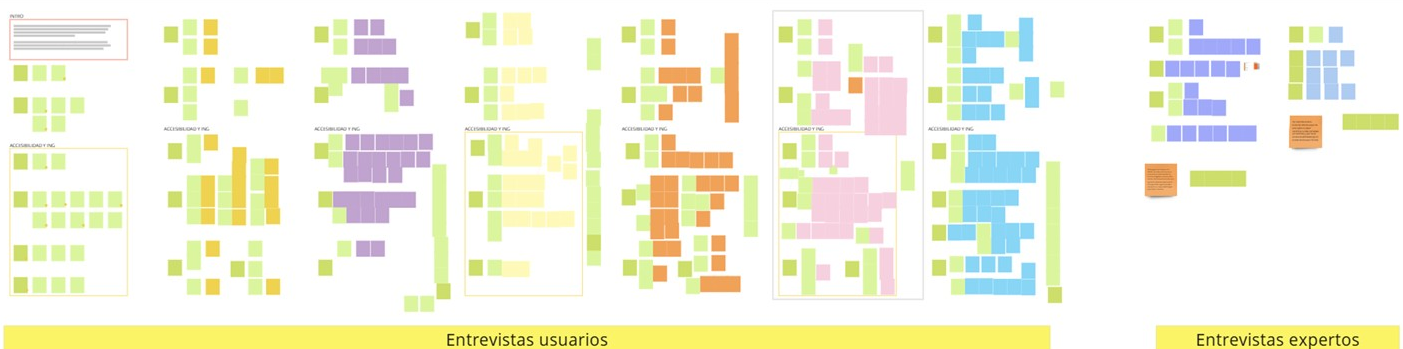
Sin embargo, al realizar una investigación primaria con agentes del call center de ING, descubrí que muchas de las pautas recomendadas por una logopeda experta ya se seguían para garantizar una buena atención al cliente en general. Esto me llevó a pivotar y reorientar mi proyecto hacia la facilitación de la implementación de las pautas digitales de la WCAG, ya que, durante mi investigación, observé que estas normativas eran difíciles de entender y abrumadoras en su formato actual. Para profundizar en este enfoque, realicé entrevistas con diseñadores UX de diversos sectores, como sistemas de diseño, DesignOps y el sector comercial, con el fin de identificar los principales desafíos que enfrentaban al intentar aplicar estas pautas sin una formación previa adecuada.


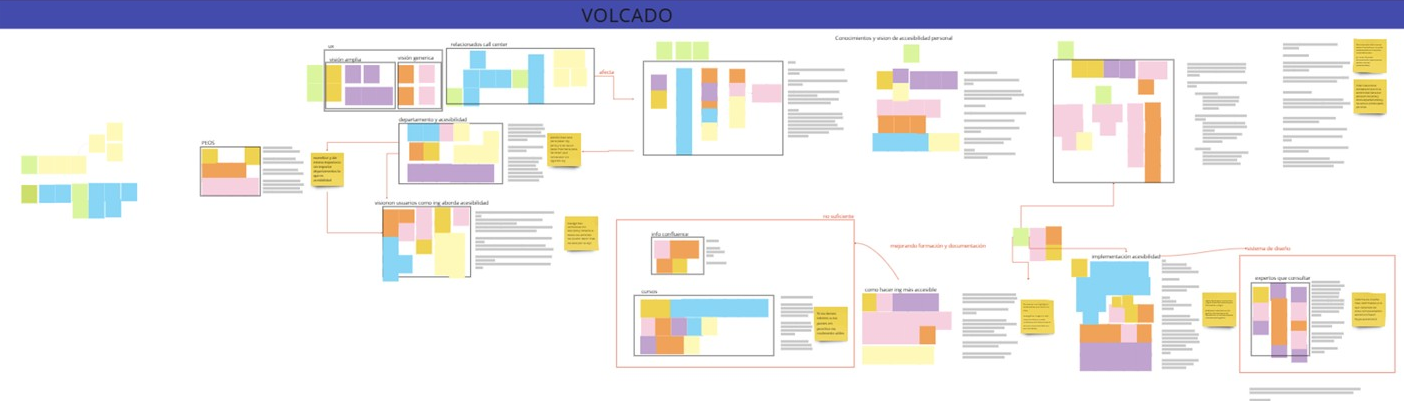
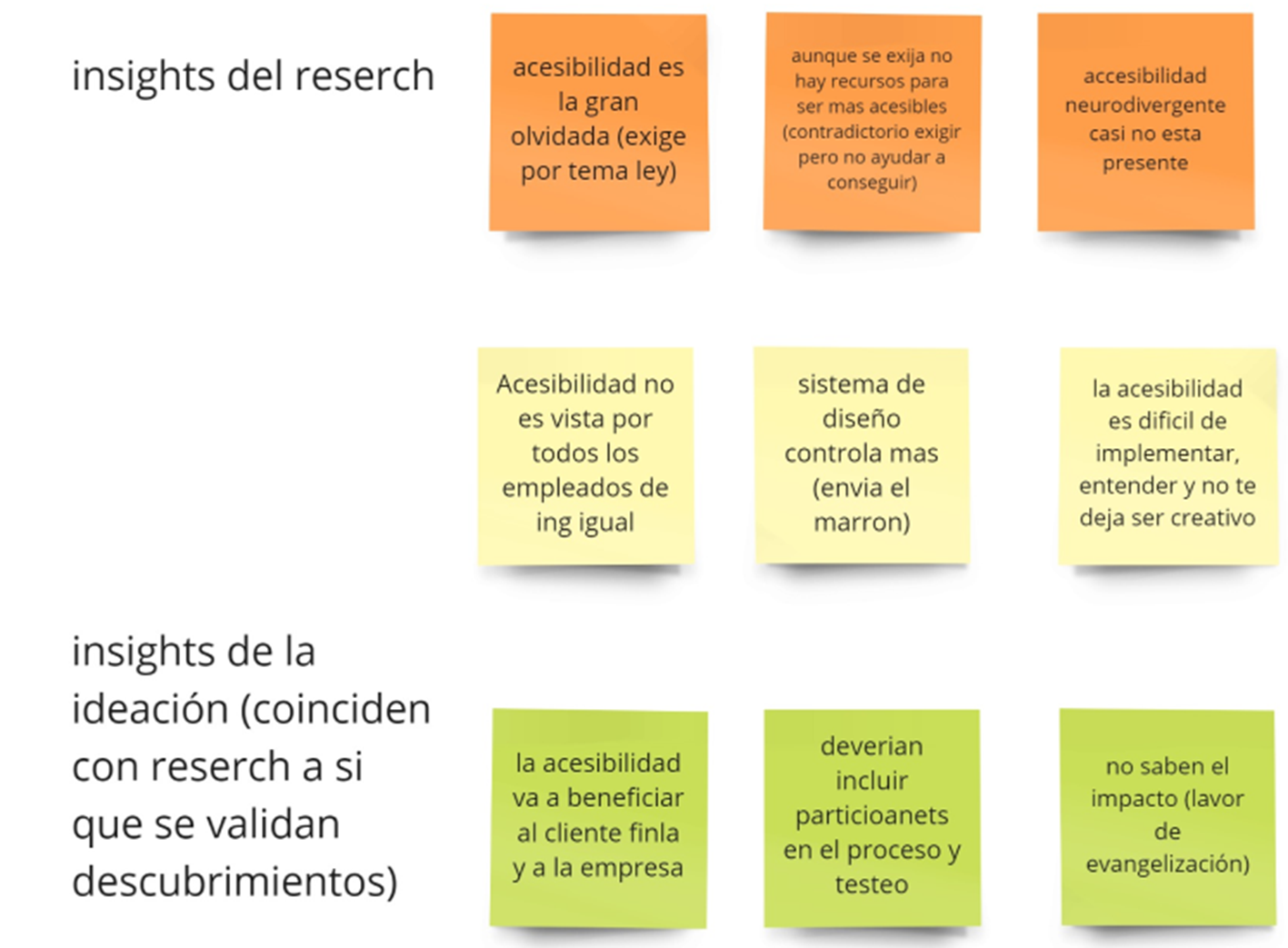
Después de recopilar y analizar toda la información, la organicé en clusters para identificar los principales insights: desalineación en la comprensión de la accesibilidad; dependencia excesiva del sistema de diseño; desatención hacia la accesibilidad neurodivergente; falta de priorización debido a la ausencia de consecuencias monetarias y exigencias sin la formación adecuada.





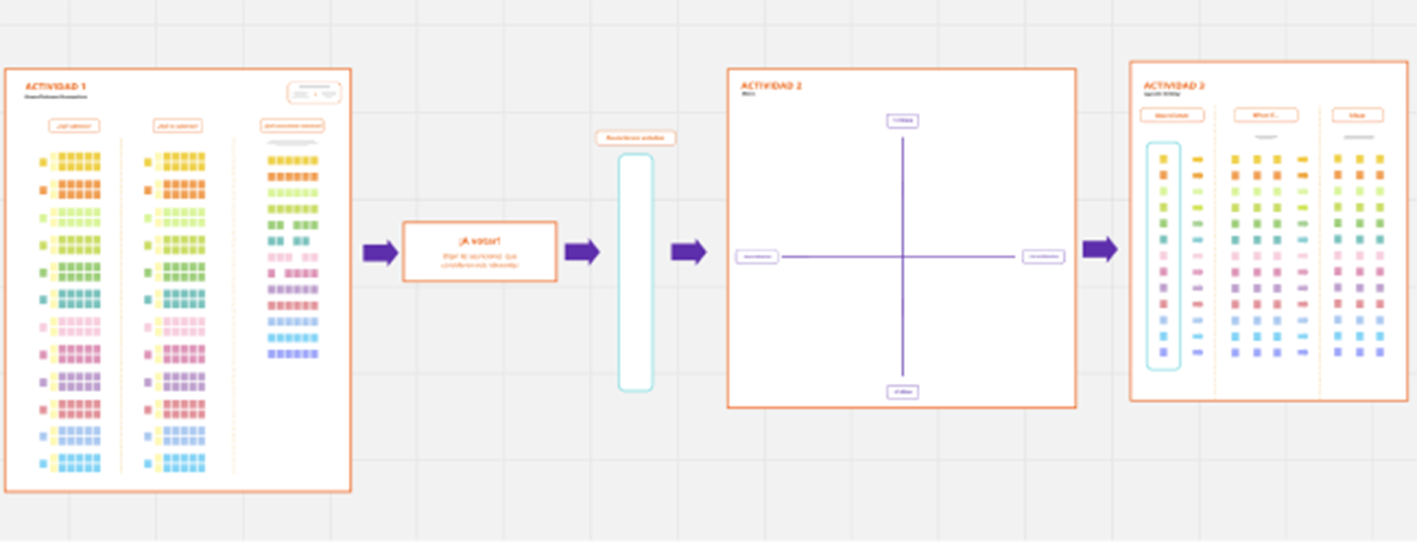
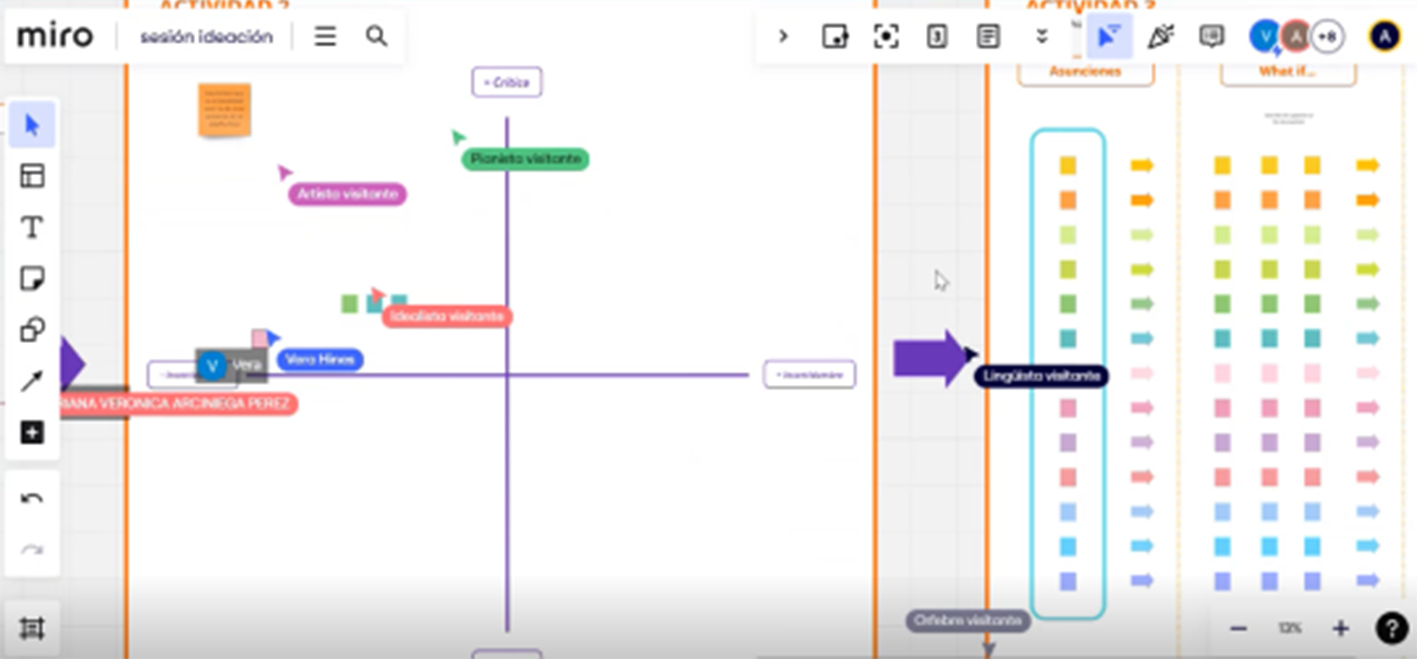
Posteriormente, lideré una sesión de ideación con los empleados de ING para integrar sus ideas y necesidades, asegurando la participación activa de los usuarios en el proceso de diseño. Para ello, preparé una agenda detallada que incluyó una presentación introductoria, un IDOARRT board y un canvas para desarrollar actividades como opposite thinking para la generación de ideas. Al concluir la sesión, se validaron los insights previos, destacando como principal problema el desconocimiento de los trabajadores sobre cómo aplicar la accesibilidad, debido a la falta de apoyo y formación por parte de la empresa.



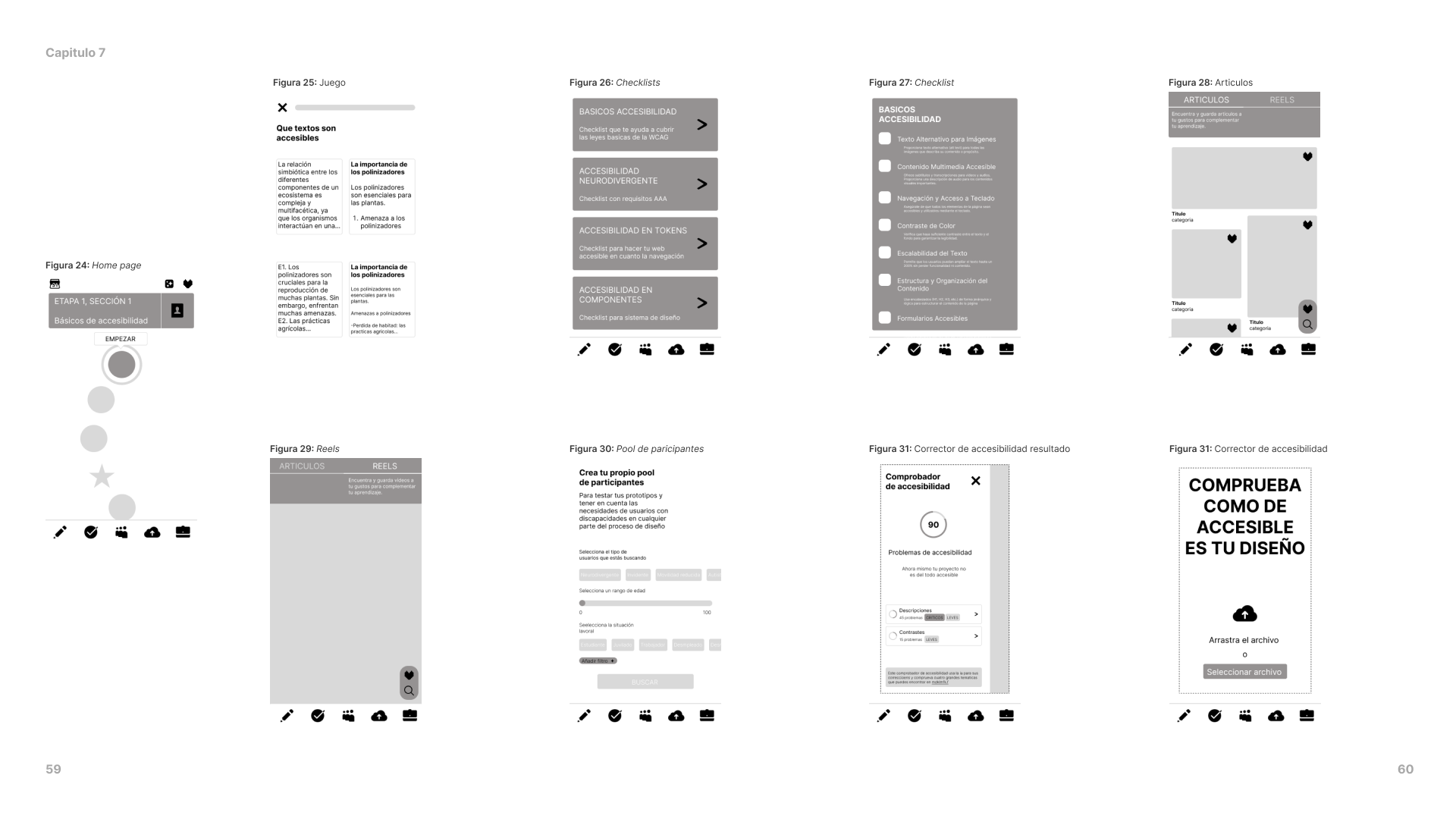
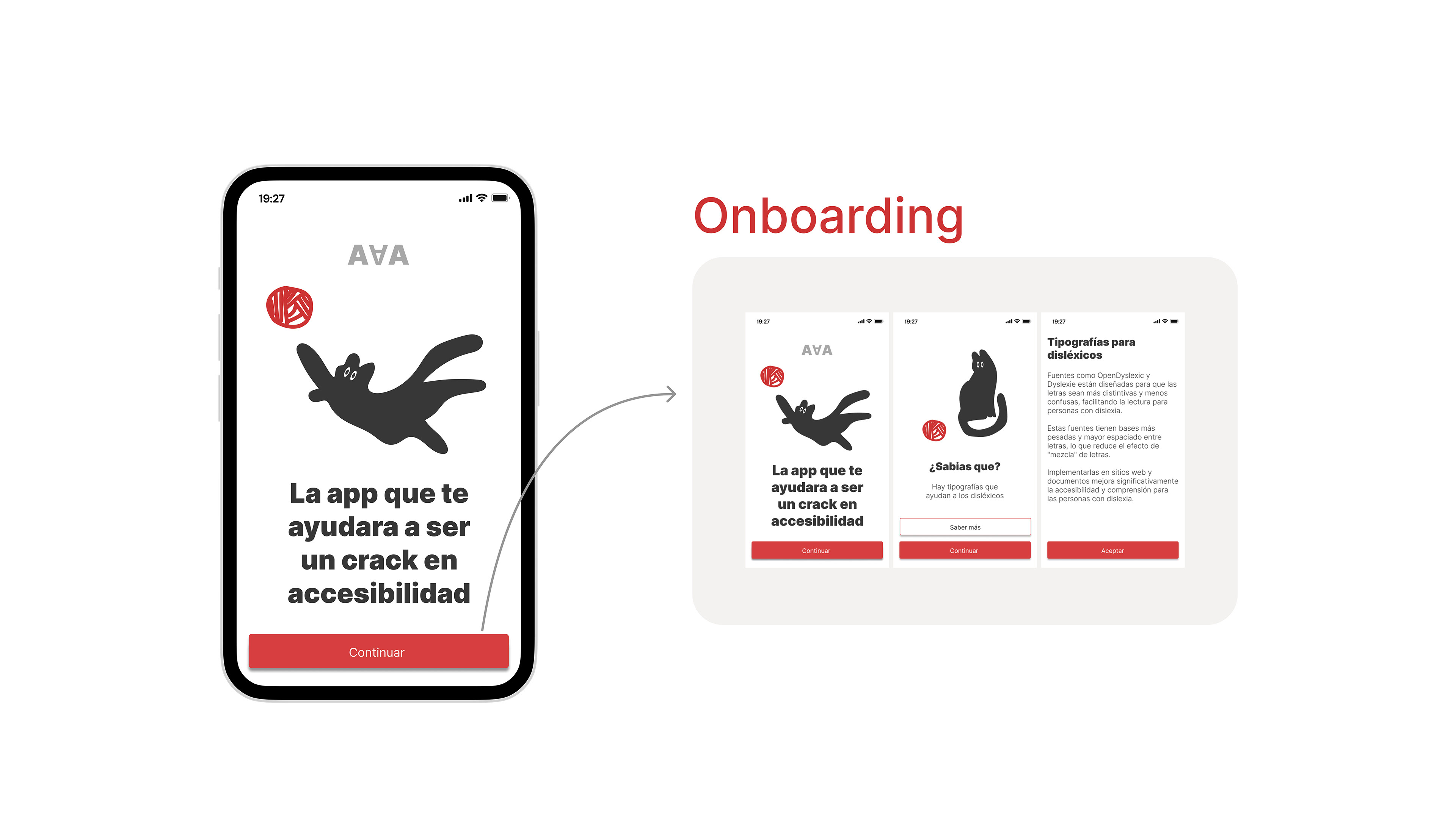
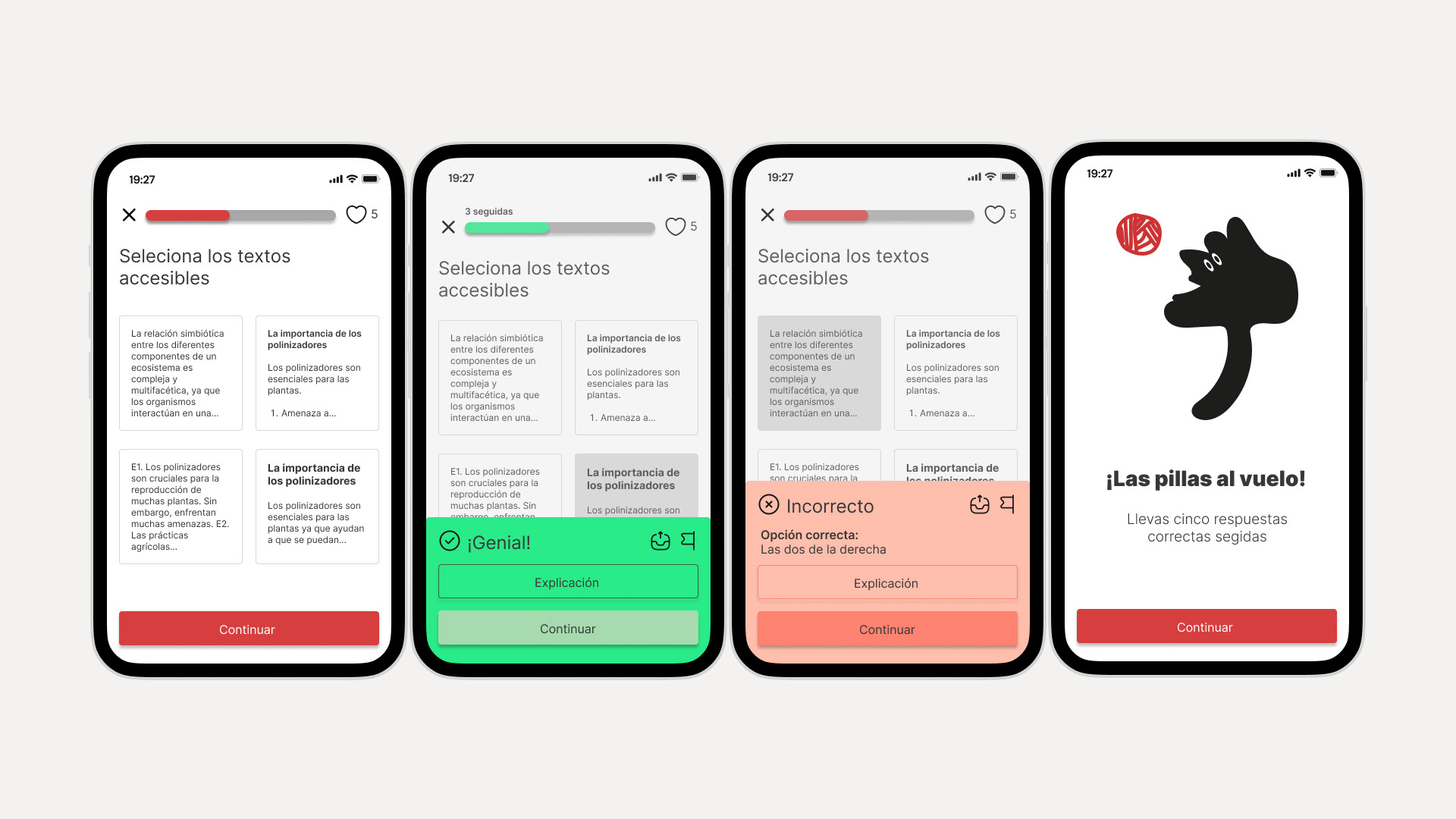
A continuación hice una segunda ronda de ideación individual con toda la información recopilada y usando el método HMW para dar respuesta a los problemas emergentes donde acabe conceptualizando la aplicación AⱯA. Esta incluye un onboarding que explica su misión: convertir a los usuarios en expertos en accesibilidad de una manera sencilla. Además ofrece una serie de ejercicios en formato de juego para facilitar la asimilación de la información de manera dinámica y segmentada. Dispone de una sección con apuntes de los temas tratados en los ejercicios para que los usuarios puedan revisarlos individualmente.
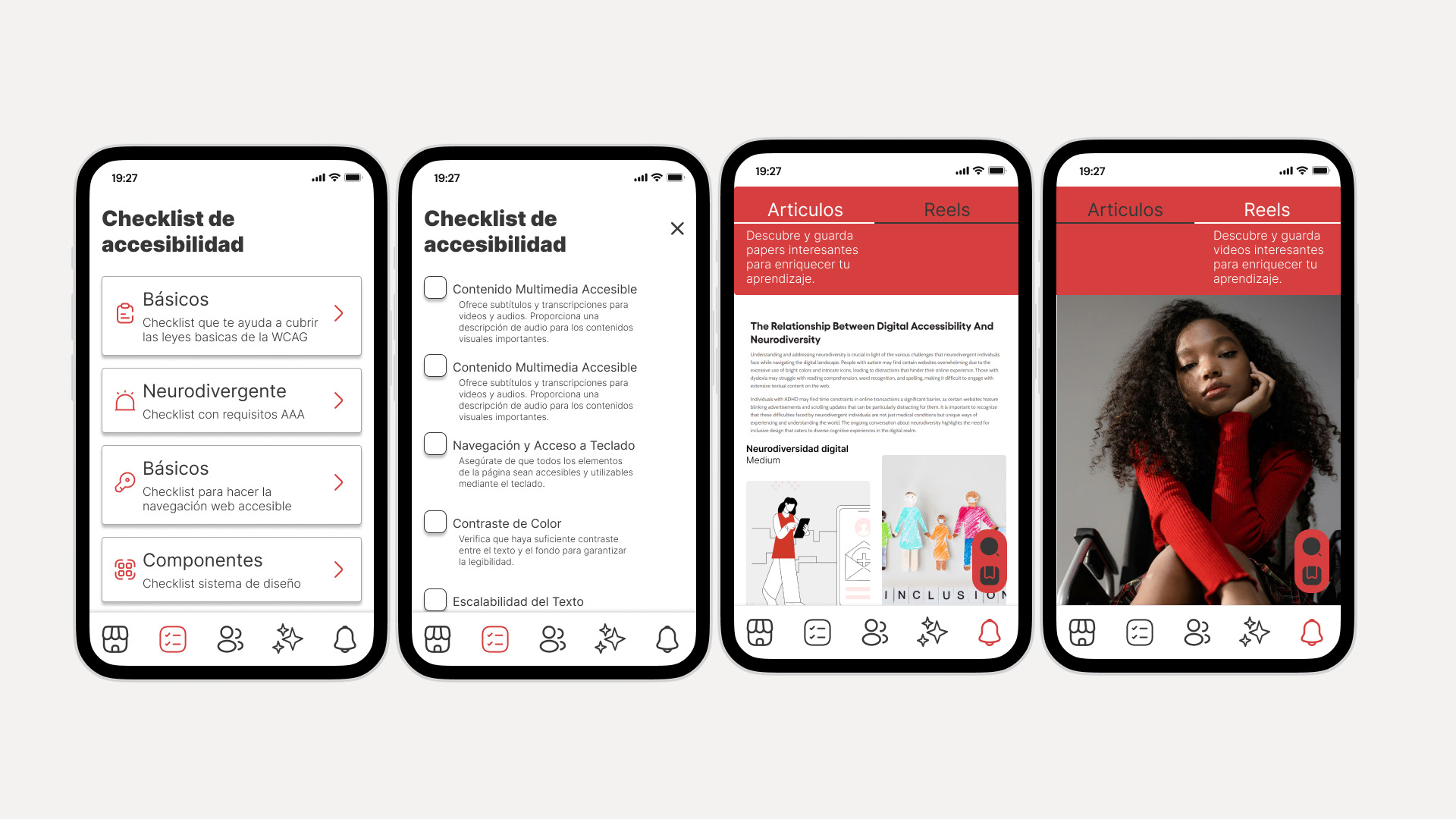
Aparte de la sección didáctica, AⱯA ofrece herramientas adicionales para fomentar la accesibilidad, la primera es más autodidacta, ofreciendo artículos y videos que los usuarios pueden revisar y guardar para futuras consultas. La segunda incluye dos herramientas para implementar pautas de accesibilidad: una checklist para guiar el diseño y una herramienta automatizada que, mediante IA, corrige los fallos en base a las normas WCAG. La tercera sección facilita la inclusión de usuarios con discapacidades mediante un pool de participantes con los que se puede testear soluciones en cualquier fase del diseño, seleccionando sus características a través de preguntas guiadas.


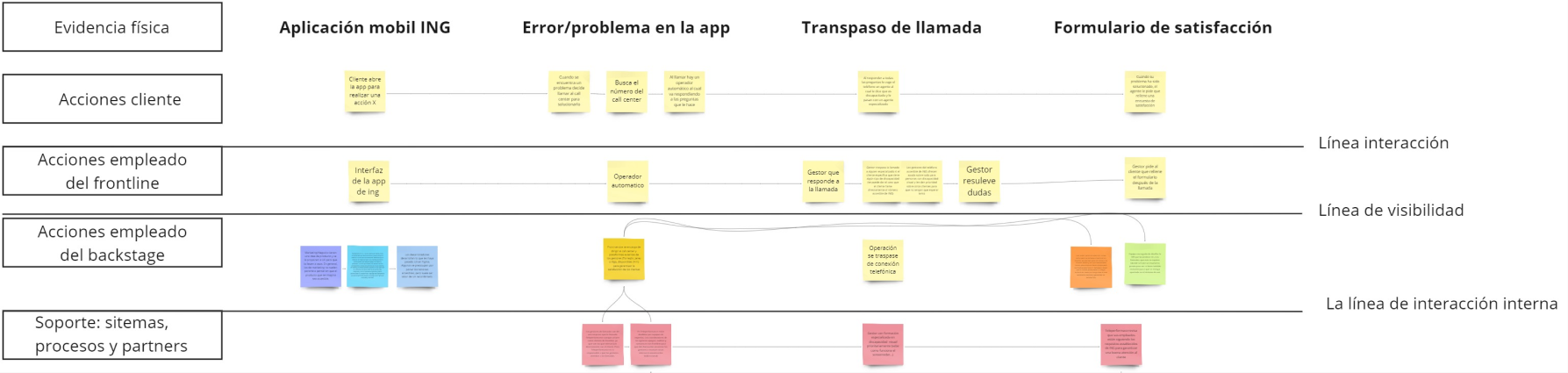
Para contextualizar los beneficios de la aplicación y los problemas que resuelve, se creó un blueprint del proceso actual de resolución de incidencias en la app de ING a través del call center. Inicialmente, el proyecto se centraba en hacer el call center más accesible para personas neurodivergentes, pero las entrevistas revelaron que, por razones legales, no se puede identificar a estos usuarios a menos que lo declaren. Dado que sus necesidades ya están cubiertas por normas generales, el enfoque se redirigió hacia mejorar la accesibilidad de la app, que sigue las normativas AA de la WCAG, pero aborda necesidades de usuarios neurodivergentes incluidas en las pautas AAA. El blueprint destaca cómo una mejor accesibilidad reduciría las llamadas al call center, ahorrando costos y mejorando la eficiencia.
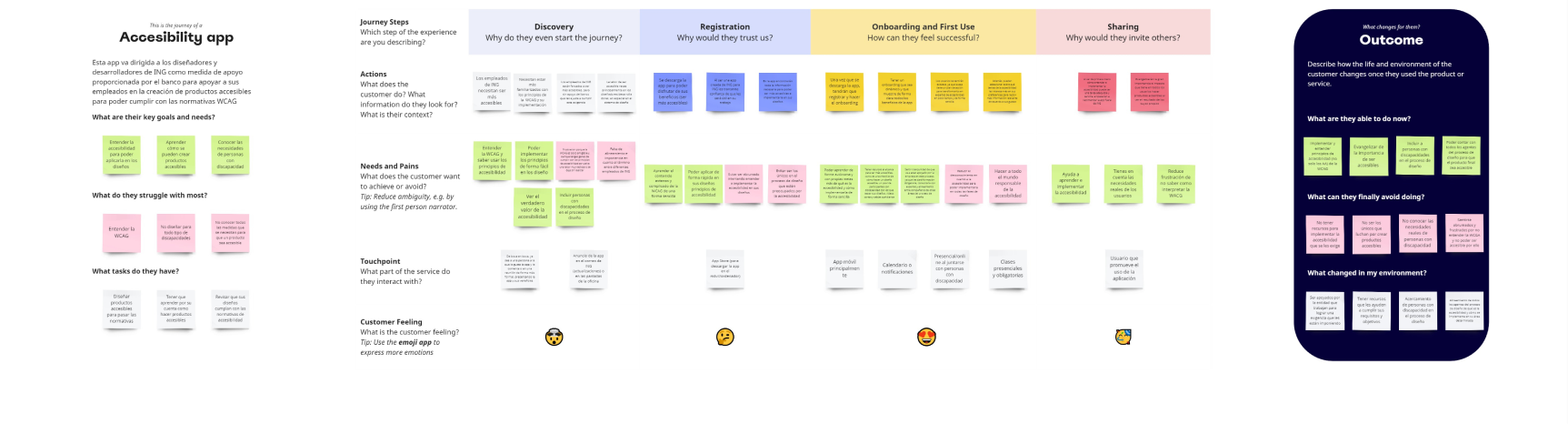
Se creó un journey to be para visualizar el funcionamiento y beneficios de la aplicación. El proceso comienza con la presión de cumplir las normativas de accesibilidad, que son complejas y frustrantes para los diseñadores. AⱯA soluciona este problema ofreciendo lecciones rápidas y divertidas sobre las normativas WCAG. Tras descargar la app, los diseñadores aprenden de forma autodidacta con videos y artículos, y aplican lo aprendido mediante una herramienta de verificación con IA y checklists. Además, pueden incluir a usuarios con discapacidades en los testeos, garantizando así la accesibilidad de sus productos.


Una vez que se tuvo una idea clara sobre el desarrollo del proyecto, se procedió a crear los prototipos necesarios para materializarla. Como se mencionó anteriormente en la iteración de los mismos se incluyó el feedback de los propios usuarios, diseñadores y se tuvieron en cuenta las pautas de accesibilidad.



La versión final de la aplicación incluye un proceso de onboarding que, al iniciar sesión, ofrece al usuario un dato interesante sobre accesibilidad. Cuenta con una sección de clases gamificadas y con refuerzos positivos, donde se enseñan diferentes pautas de la WCAG. También dispone de una sección autodidacta, que ofrece listas de verificación de accesibilidad, así como artículos y videos relevantes sobre el tema. Finalmente, la aplicación permite cargar archivos desde Figma Mobile o la galería para evaluar el nivel de accesibilidad de los diseños.
¿Cuáles fueron los resultados y los aprendizajes?
Los resultados obtenidos fueron muy positivos. Tras presentar la propuesta basada en las necesidades de los diseñadores UX de ING, se demostró que la aplicación podría ser igualmente valiosa para otros diseñadores UX de diferentes sectores.
Uno de los aprendizajes clave fue la importancia de ser ágil al pivotar ideas, dado el tiempo limitado con el que contaba el proyecto. Además, aprendí a no aferrarme a mis propias ideas y a dejar que los datos obtenidos en la investigación guíen las soluciones, asegurando así que estas sean relevantes y estén alineadas con los problemas identificados.